I love Instagram!
It’s fun as people post their best images, videos and stories It’s also one of the best social media platforms for engaging with your audience. Instagram is the social platform with the most active users and it’s growing really quickly for businesses too.
But on the downside Instagram doesn’t allow you to add links to your posts, so as a business it’s hard to lead your visitors to specific content on your website when you want to. However, you can add a link in your profile, but it’s not very convenient to change the link in your bio with every post if you want to divert them to different places each time. You might want to link to to several different places in one day’s worth of posts. For example, you might be running a promotion, advertising a product or service or just letting your users know about something really cool.
There are various third party tools you can use, such as linktree. Linktree others both a free and paid plan. However, the free plan only offers a few themes and a limited number of links. The paid plan has more themes but they are still very limited and not easy to brand with your own style. The Pro plan charges $6USD a month, which isn’t a lot but these small monthly fees for third party tools soon add up and this is one that you can easily replicate yourself if you have your own website and a little bit of knowledge (or you can ask your web developer to set it up for you).
For this example I am using WordPress with the Beaver Builder page builder installed but it will work equally well with other page builders or can be coded quite easily.
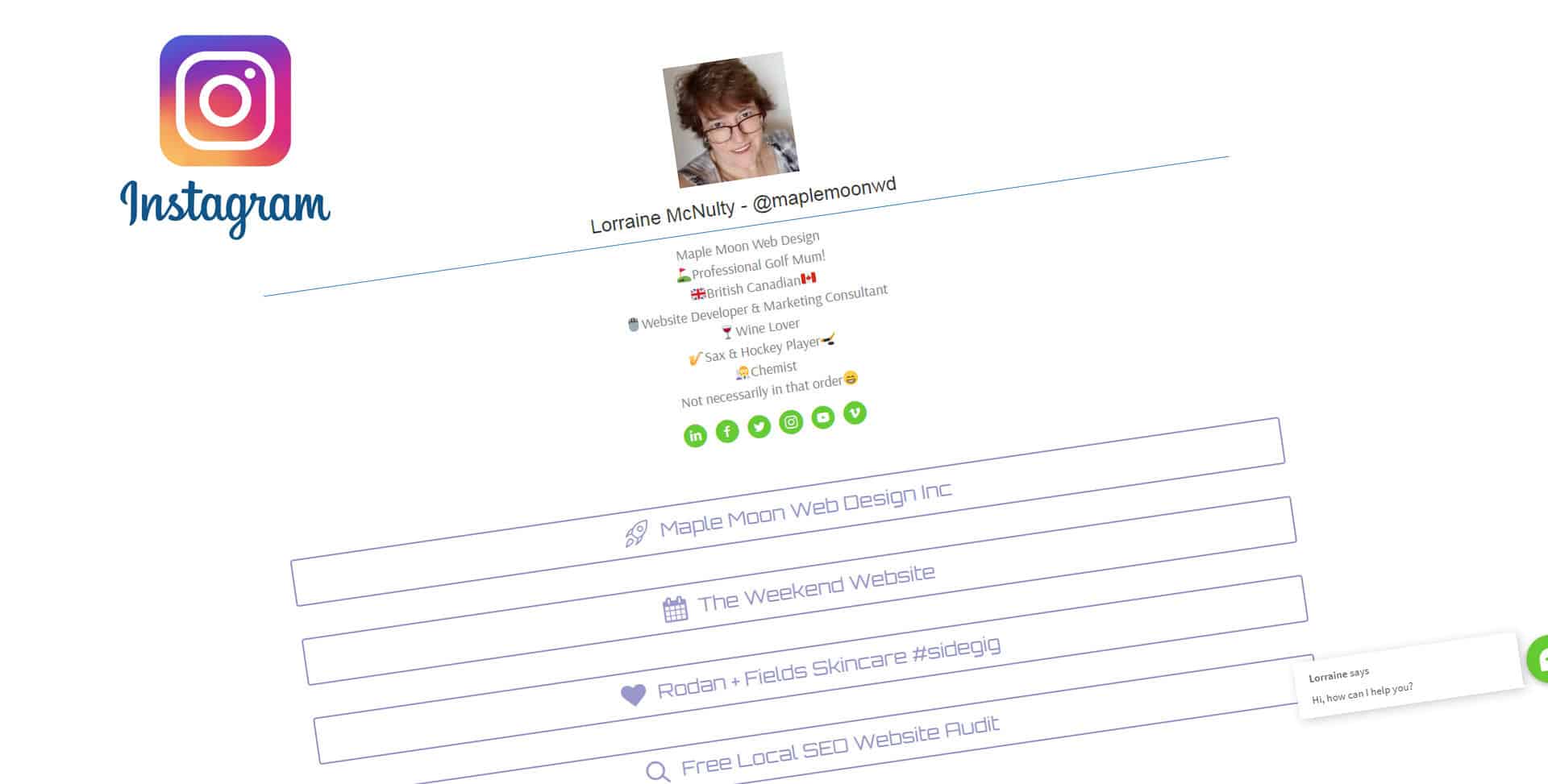
Step 1: Create a blank page
Use a template that has no header, footer or sidebars. Give the page a name and save the draft. Activate the page builder (This example uses Beaver Builder.)
Step 2: Add the Modules
In this case I have used the following modules from the standard Beaver Builder set:
- Photo (cropped it as a circle)
- Heading (added Instagram details)
- Separator (select a colour that goes with your branding)
- Text Editor (Copy and paste from the online version of your Instagram account if you have added emojis to your bio)
- Icon Group (add the icons and links for all your other social media)
- Button (add an icon and link)
- More Buttons (as many as you need links for – just duplicate the previous one and change the details)
You can add more modules if you want but I recommend you keep it fairly simple so it’s easy for your Instagram users to find the link they are looking for.
Step 3: Save & Publish the page (doh!)
Step 4: Add your page link to your bio in Instagram
You can add the link to your bio as it is or you can use a Link Shortener if you want to add some tracking to the link.
Download the Free Template
To save you time I have copied the template I used for this page. You can download the Free Beaver Builder Template (xml template) here: http://pc.cd/BAtrtalK
To import the template, in your WordPress dashboard go to Tools>Import, scroll down to WordPress and click Run Importer. If you have imported files previously you will see Install Now. Click Install Now.
On the WordPress Importer page, select the XML file that you exported, then click Upload file and import. Assign an existing user on the site to the file which you’re importing.
To use the Template on your page just open Beaver Builder and go to Templates > Saved and Select the imported template. Then you can edit the modules with your own information.